
Dopo il redesign della One UI 6, l’ho fatto di nuovo ma stavolta ho pensato ad un Facebook reloaded.
Facebook per Android, è una delle app social più utilizzate. Ancora ricordo l’epico aggiornamento in cui fece il suo ingresso, trionfalmente, il colore bianco che servì a dare importanza ai contenuti. Per me un vero evento.
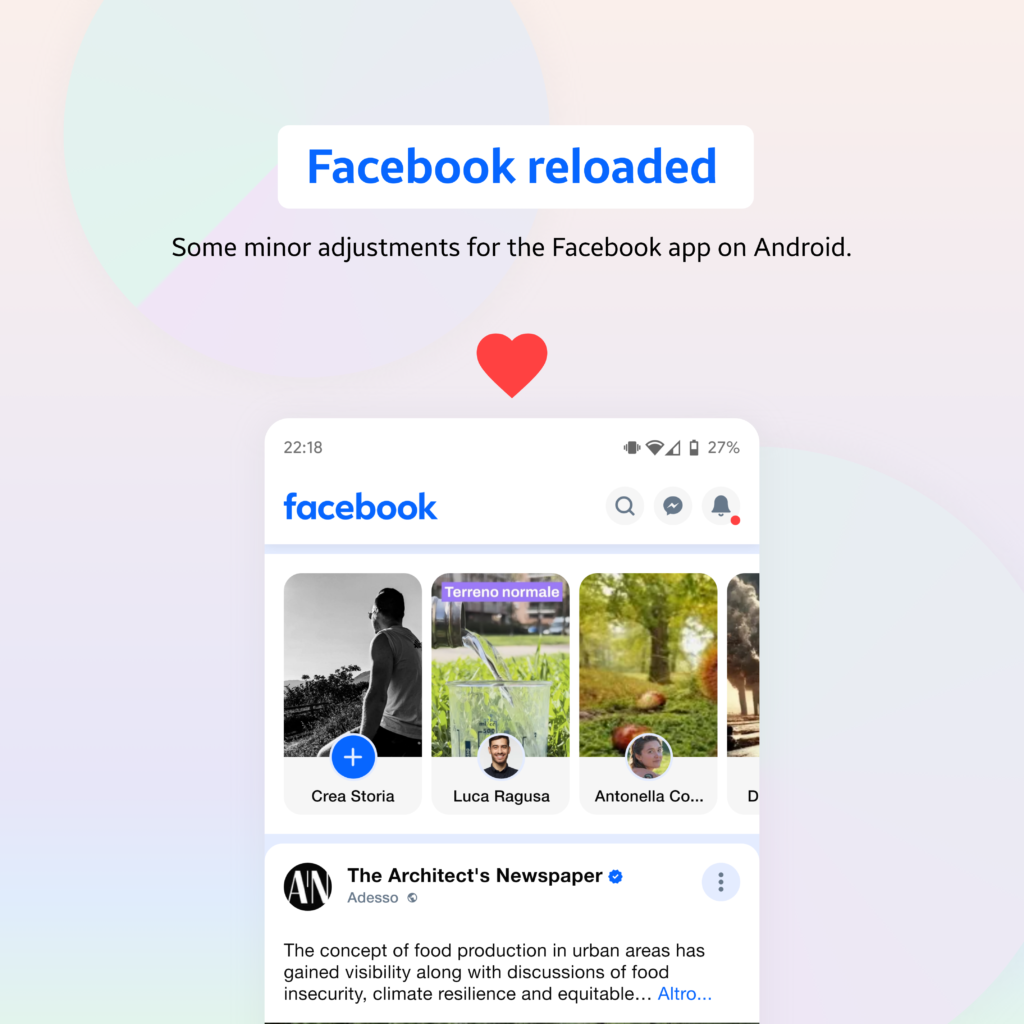
Oggi l’app di Facebook è cambiata molto rispetto a qualche anno fa, ma porta con sé ancora alcuni retaggi che fatico a capire. Ho deciso quindi di prendere uno screen e di riprogettare la mia app Facebook ideale.
Vi descrivo le mie riflessioni. Buona lettura!

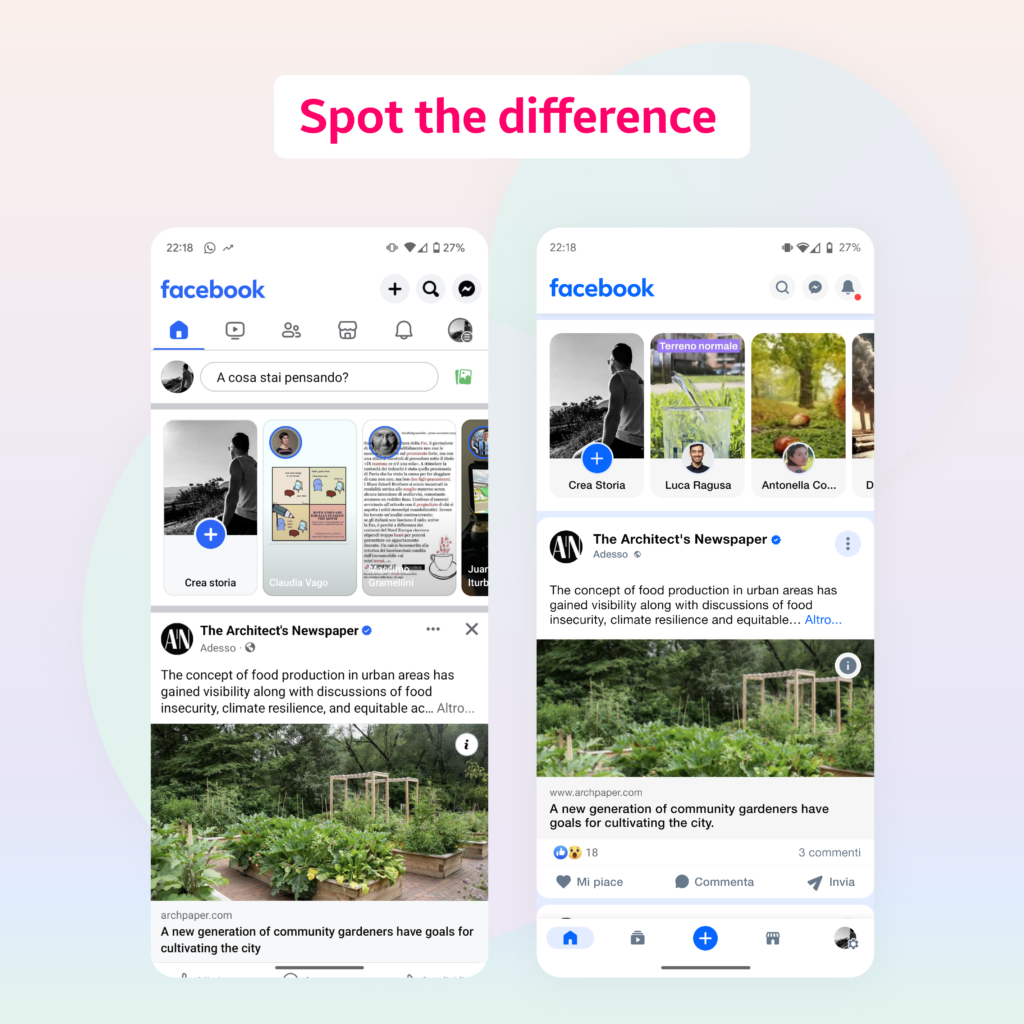
🔸 Partiamo dalla cosa più importante: la bottom navigation bar. Trovo semplicemente assurdo che con tutti gli studi sull’ergonomia degli schermi, ancora si eviti di utilizzare una navigation bar nella parte inferiore dello schermo.
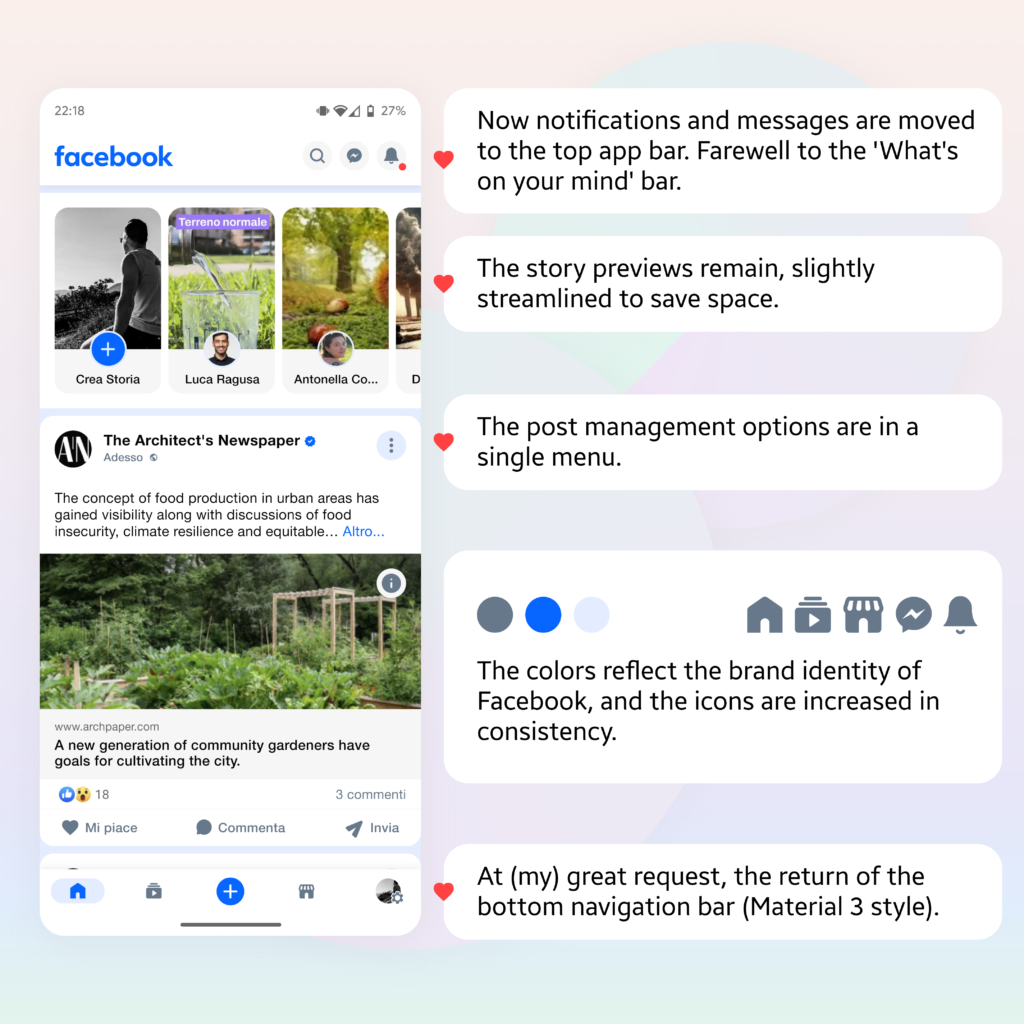
Quindi benvenuta bottom navigation bar e – siccome sono su android – benvenuta in stile Material design 3!
🔸 Nell’app bar in alto campeggia il logo di Facebook e tre bottoni: ricerca, messaggi e notifiche. Un approccio vagamente reazionario.
🔸 Ho deciso di eliminare la barra con l’immagine del proprio profilo e il textfield “A cosa stai pensando”. In questo modo andiamo a trarre un doppio beneficio: più spazio per i contenuti e addio a quegli status tipo “ALLA SPESA CHE DEVO FARE DOMATTINA!!1!”
🔸 L’anteprima delle stories rimane perché è utile (per poter vedere cosa pubblicano i contatti senza apparire nelle visualizzazioni). Ho razionalizzato gli spazi.
🔸 Ho cercato di razionalizzare un po’ tutto. In questo processo ho inserito un piccolo bottone menù per le opzioni sui post, mentre ho detto addio all’icona con le richieste di amicizia. Basteranno notifiche e inserzioni nel feed.
🔸 Ho ritoccato i colori seguendo lo schema che Facebook utilizza sui suoi siti web. Le icone hanno più consistency e non sono in outline, ma questo è un mio piccolo vezzo soggettivo.

Con queste accortezze l’app è leggermente cambiata e sembra più pulita. Spero che qualche cambiamento del genere possa davvero avverarsi 🙂


